CSS样式规范:BEM格式
BEM: Block(块) Element(元素_) Modifier(修饰符)
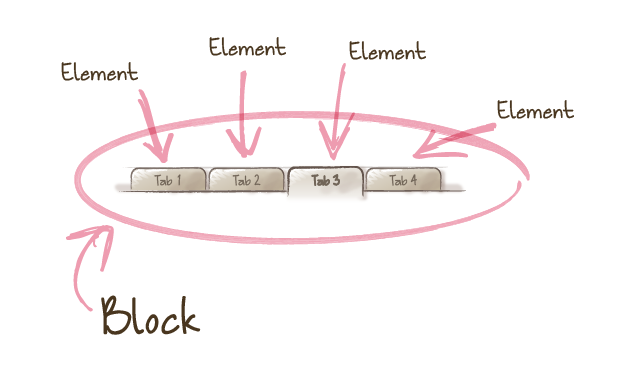
Block(块)
- 该块名称描述它的目的(“这是什么?”-menu or buttons等),而不是它的形状或状态
- 该块不影响其环境,这意味着您不应该设置块的外部几何(边距)或定位
- 功能独立的页面组件, 可重复使用
Element(元素__)
- 该元素的名称描述它的目的(”这是什么?”-item or text等),而不是它的形状或状态
- 元素全名的结构: blcok-name__element-name.使用双下划线__与块名称分割
- 元素始终是块的一部分, 而不是另一个元素, 所以元素不能定义层级结构, 不能出现
block__elem1__elem2这种写法
Modifier (修饰符_)
- 该修饰符名称描述其外观或者状态或者行为
- 修饰符的结构: block-name__elementName_ModifierName or block-name_modifier-name 使用_连接

- 根据BEM方法,块结构应平整,不需要反映块的嵌套DOM结构
1 | <style> |
常见写法:
1 | <!-- block, block__item, block_modifier, block__item_modifier --> |
- 外部几何和定位,通过父块设置负责外部几何和定位的样式
1 | <style> |

